html5元素的分类有哪些
html5元素可以分为两个类别:1、“块级元素”;该种元素会独占一行,总是在新行上开始,元素的宽度、高度以及外边距和内边距等都可以控制。2、“内联元素”;该种元素和其他元素会在同一行上显示,元素的宽度、高度以及外边距和内边距都不可以改变。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
HTML 标签(元素)可以分为两个类别,分别是块级元素和内联元素(也叫行内元素)。
块级元素
块级元素最主要的特点是它们自己独占一行,块级元素中最具代表性的就是<div>,此外还有<p>、<nav>、<aside>、<header>、<footer>、<section>、<article>、<ul>、<address>、<h1>~<h6>等。
块级元素一般都具有特定的语义,可以使代码的可读性更强。
块级元素的主要特征如下所示:
- 不管是否使用换行标签<br>,块级元素总是在新行上开始;
- 块级元素的宽度、高度以及外边距和内边距等都可以控制;
- 如果省略块级元素的宽度,那么它的宽度默认为当前浏览器窗口的宽度;
- 块级元素中可以包含其它的内联元素和块级元素。
内联元素
内联元素也可以称为行内元素,行内元素中最常用的是<span>,此外还有<b>、<i>、<u>、<em>、<strong>、<sup>、<sub>、<big>、<small>、<li>、<ins>、<del>、<code>、<cite>、<dfn>、<kbd>和<var>等。
内联元素往往带有某种特殊的显示效果,可以代替部分 CSS 样式,非常实用,例如:
- <b>和<i>标签可以修饰字体;
- <sub>和<sup>两个标签分别用来定义下标文本和上标文本。
行内元素的主要特征如下所示:
- 行内元素和其他元素会在同一行上显示;
- 行内元素的宽、高以及外边距和内边距都不可以改变;
- 行内元素的宽度就是其中内容的宽度,且不可以改变;
- 内联元素中只能容纳文本或者其他内联元素。
对于行内元素的使用,需要注意如下几点:
- 设置宽度 width 无效;
- 设置高度 height 无效,但可以通过 line-height 来设置行高;
- 可以设置 margin 外边距,但只对左右外边距有效,上下无效;
- 设置 padding 内边距时,只有左右 padding 有效,上下则无效,需要注意的是元素范围是增大了,但是对元素周围的内容是没影响的;
- 可以通过 display 属性将元素在行内元素和块级元素之间进行切换。
扩展知识:重点说明两个标签
<div> 和 <span> 分别是最常用的块级元素和内联元素,我们有必要重点说明一下。
1) <div> 标签
<div> 是非常重要的块级标记,在网页布局(Layout)方面发挥着重要的作用,使用<div>我们可以定义页面的各个部分,通过与 CSS 相结合可以实现各种各样的效果,下面通过一个示例演示<div>标签的使用。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|

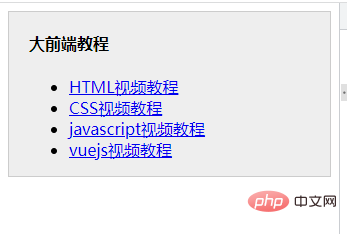
<div> 标签及其包围的内容可以看做网页的一个板块,<div> 标签本身并没有什么特殊的显示效果,需要借助 CSS 样式对外边距、内边距、背景、边框等进行设置,从而达到对板块布局的目的。
2) <span> 标签
HTML 中的<span>标签是一个内联元素,可以对 HTML 文档中的内容进行修饰,此标签不会为文档内容提供任何视觉效果,但可以与 CSS 结合使用来美化网页。
下面通过一个示例来演示<span>标签的使用:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|


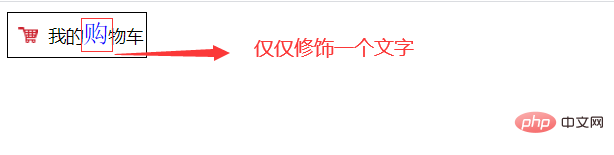
结果展示:

<span> 标签本身并没有什么特殊效果,通常需要借助 CSS 来改变内容的样式,比如字体、颜色、大小、边框、背景等。
1.本站资源都是白菜价出售,同样的东西,我们不卖几百,也不卖几十,甚至才卖几块钱,一个永久会员能下载全站100%源码了,所以单独购买也好,会员也好均不提供相关技术服务。
2.如果源码下载地址失效请/联系站长QQ进行补发。
3.本站所有资源仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您权益请联系本站删除!
4.本站站内提供的所有可下载资源(软件等等)本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发);但本网站不能保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug;同时本站用户必须明白,【源码源码ui网】对提供下载的软件等不拥有任何权利(本站原创和特约原创作者除外),其版权归该资源的合法拥有者所有。
5.请您认真阅读上述内容,购买即以为着您同意上述内容。
dkwoi » html5元素的分类有哪些
